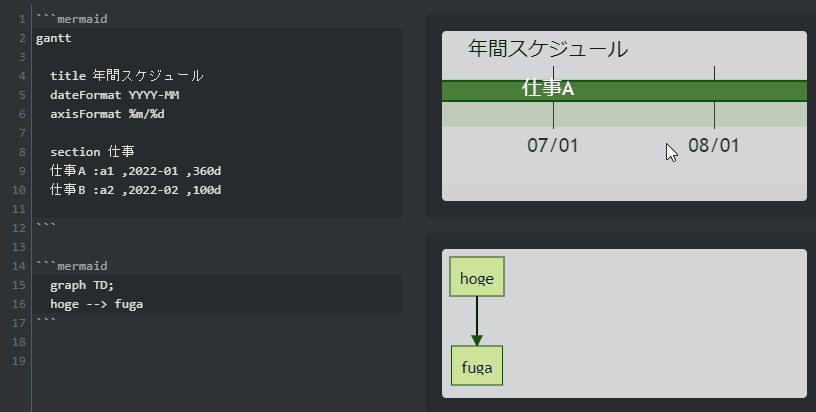
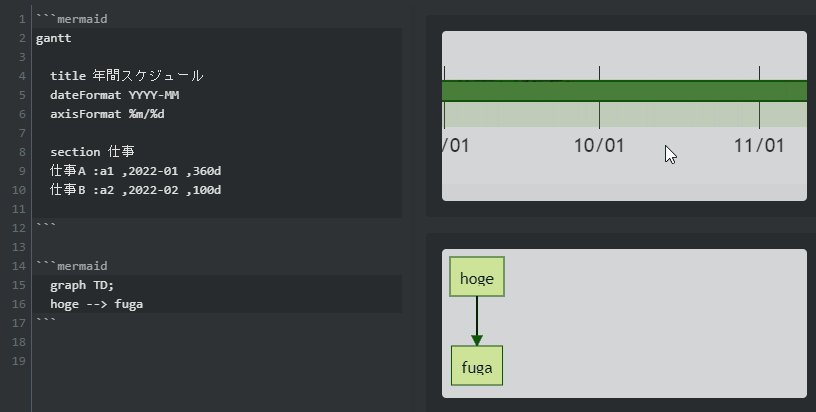
横長のGanttがやたらと小さい
InkdropやNotionで図を入れたいときにmermaidプラグインを良く使っているんですが、ガントチャートの表示がやたらと小さかったので、フォントサイズやバーの高さをいじって変更してみました。

Inkdropのプラグインを書き換える
Inkdropは開発者のTAKUYAさんがmermaidプラグインを書かれているので、それを一部書き換えて自分が見やすいテーマを差し込むことができます。
Windowsの場合プラグインをインストールしたらAppData/Roaming/inkdrop/packages/mermaid/lib/index.jsに実装ファイルがあるので、以下のようにしてmermaid用のテーマやCSSを追記することができました。
mermaidAPI.initialize({
startOnLoad: false,
theme: inkdrop.config.get('mermaid.theme'),
themeCSS: 'text {font-size:30px !important;}',
gantt: {
barHeight: 40,
fontSize: 30,
leftPadding: 120,
}
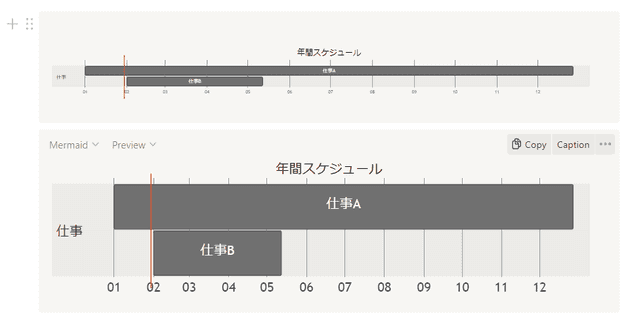
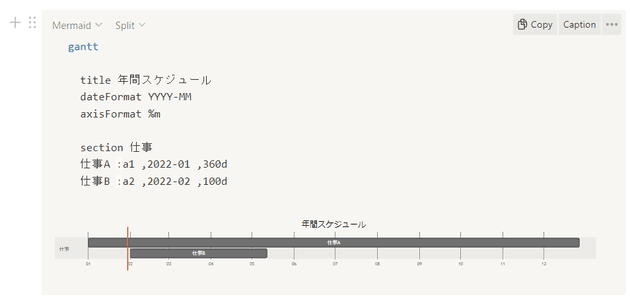
})Before

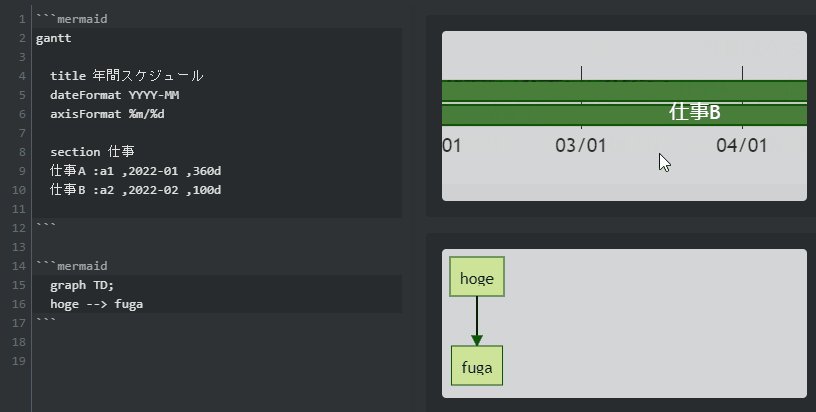
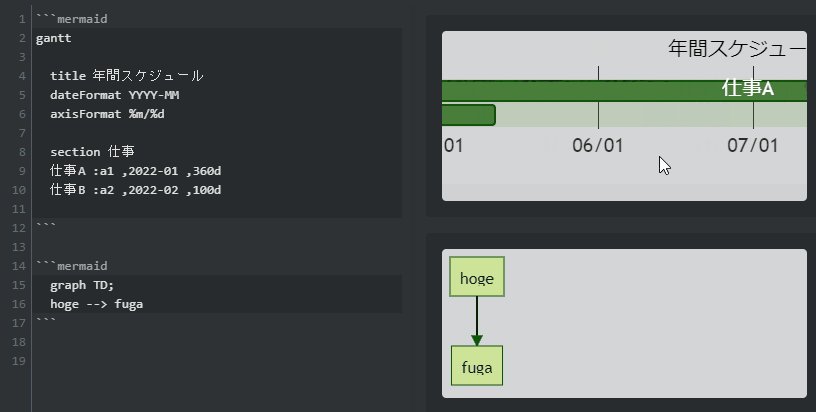
After

下のグラフとフォントのサイズ感が近づいて、読みやすくなりました。
Notionはインラインでテーマを書き換える
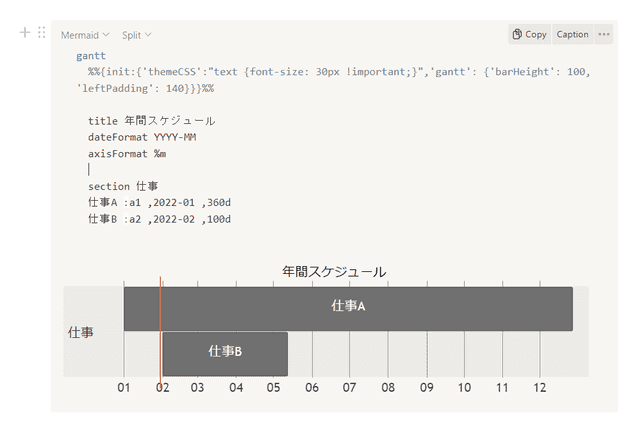
Notionの場合ソースコードをいじったりは難しそうなので、mermaidの中にテーマを記述します。Inkdropでもこの書き方は可能です。
gantt
%%{init:{'themeCSS':"text {font-size: 30px !important;}",'gantt': {'barHeight': 100, 'leftPadding': 140}}}%%
title 年間スケジュール
dateFormat YYYY-MM
axisFormat %m
section 仕事
仕事A :a1 ,2022-01 ,360d
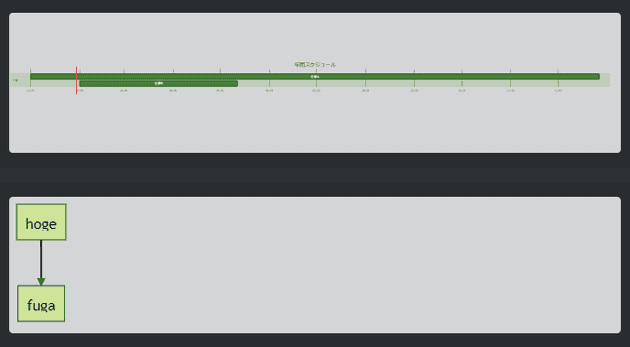
仕事B :a2 ,2022-02 ,100dBefore

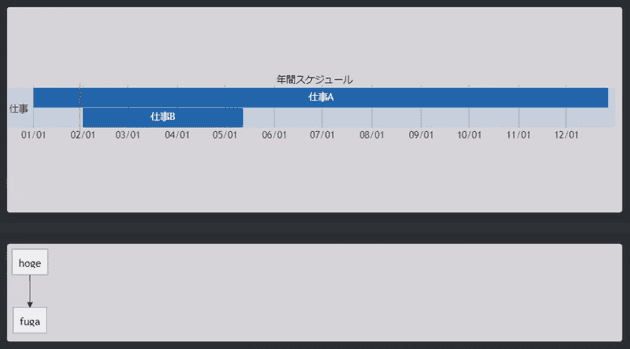
After

とりあえずフォントサイズとバーの高さを変更して大分見やすくなりました。
参考
- Mermaid のテーマ・スタイルの変更方法
- mermaid/Setup.md at develop · mermaid-js/mermaid
- mermaid-gitbook/gantt.md at master · mermaidjs/mermaid-gitbook
追記:Inkdrop Mermaidプラグインがアップデートされました!
Inkdrop Mermaidプラグインv2.4.0リリース!カスタマイズ性を改善しました。 Thanks @loveandsheep145 さんhttps://t.co/sljYFnU5mv pic.twitter.com/wDUQ1zwFoe
— TAKUYA🐾個人アプリ作家 (@craftzdog) January 30, 2022
TAKUYAさんがこの記事を見て、mermaidのカスタマイズができるようアップデートしてくださいました。ありがとうございます!
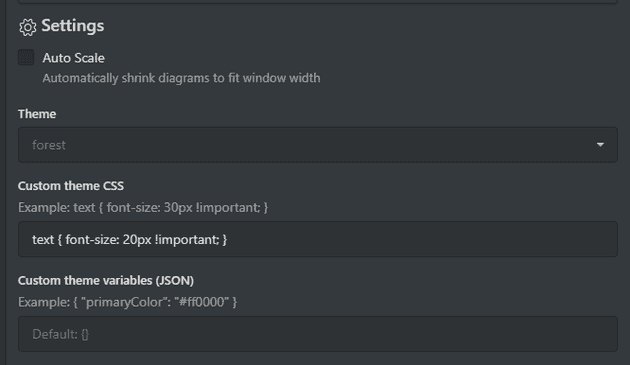
プラグインの設定項目に、theme CSSやtheme Variablesを入れられるようになっているのでソースコードをいじらずともカスタマイズが可能になっていました。

Auto Scaleオプションというのも付いたそうで、これをオフにするとリサイズされずにスクロールで見られるようになりました。無理矢理文字サイズ変えるより手軽で良さそうです。